Não preciso dizer que o Looker Studio é uma ferramenta muito poderosa. Mas você provavelmente descobriu que há algumas coisas que simplesmente não consegue fazer bem ou facilmente no Looker Studio.
Exemplo: Ter vários intervalos de datas nas colunas de uma única tabela.
A saída fácil é criar uma tabela para cada intervalo de datas. Mas então você acaba tendo uma bagunça de tabelas em seu dashboard que não é de forma alguma tão bonita e fácil de ler como deveria ser.
Então, qual solução é fácil de implementar e também manterá a integridade (e estética) do seu dashboard?
A resposta é combinação de dados.
Want more Looker Studio tips & tricks?
Find out how to track your Instagram follower count in Looker Studio.
Como Combinar Dados no Looker Studio
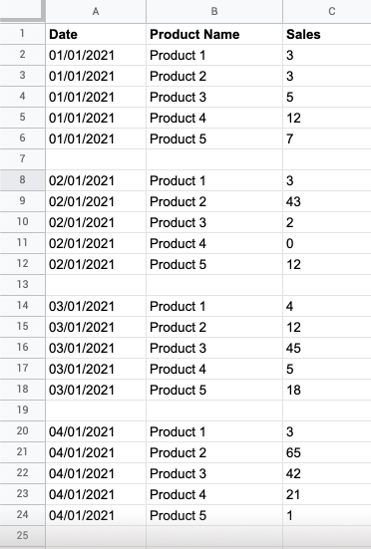
Para este exemplo, digamos que eu queira ver meus números de vendas por semana. Então, eu quero criar uma tabela com:
- os nomes dos meus produtos;
- um intervalo de datas dinâmico;
- e o número de vendas.
Com este conjunto de dados simples, sua tabela provavelmente se parecerá com isto:

Mas, eu quero ver algo assim:
É aqui que entra a mistura
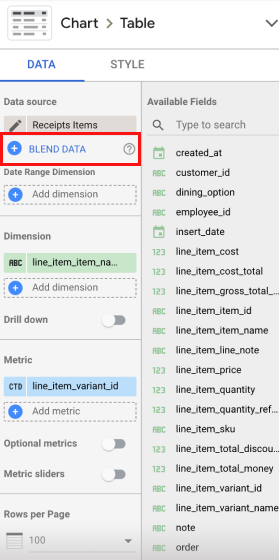
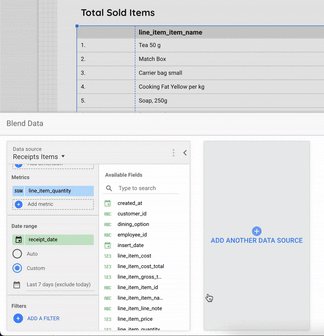
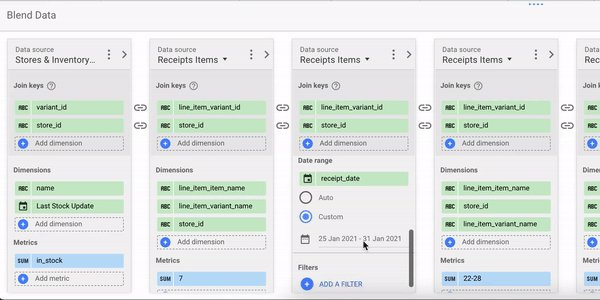
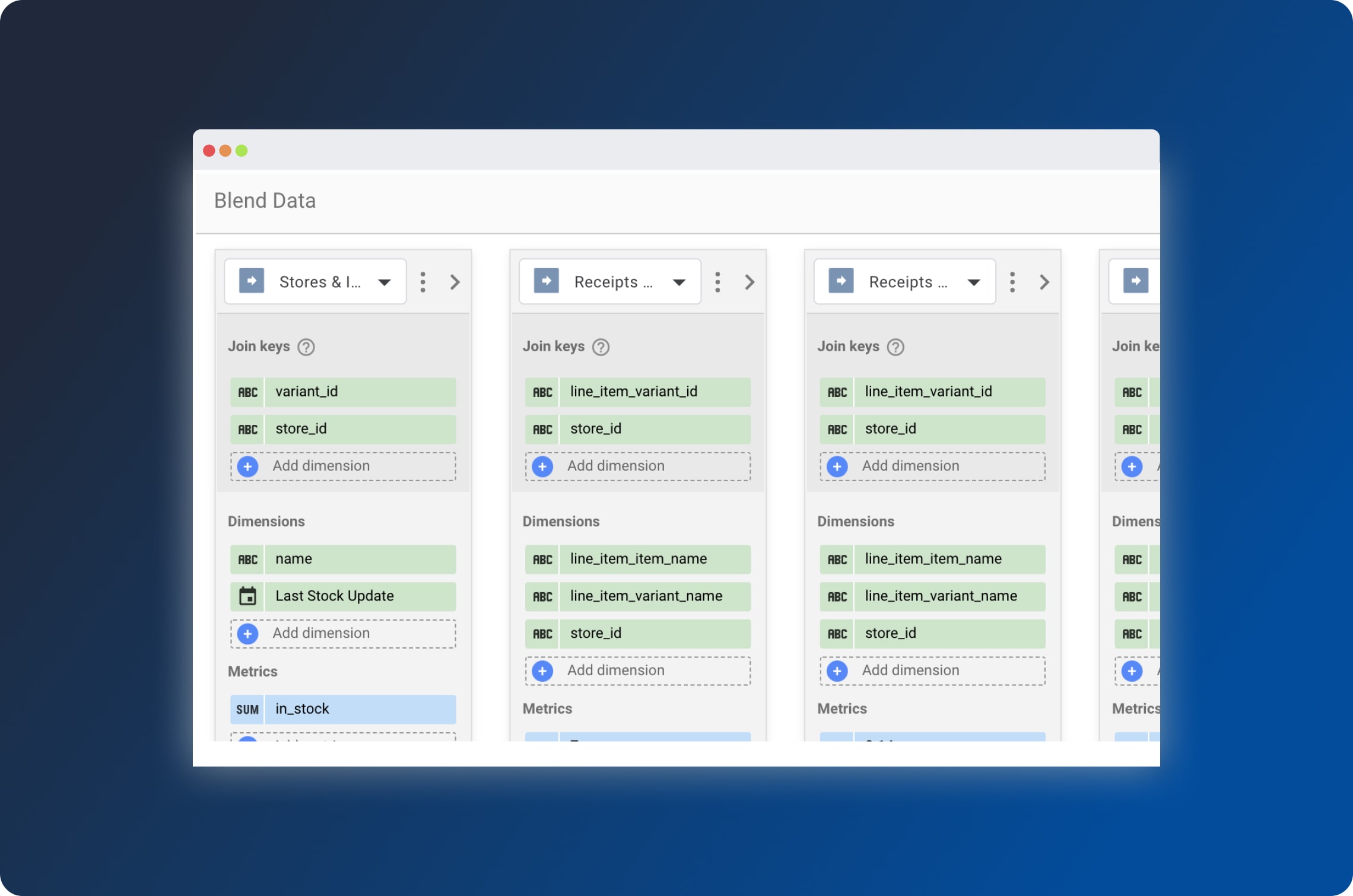
- Com sua tabela selecionada, clique em "Combinar Dados" na guia Dados.

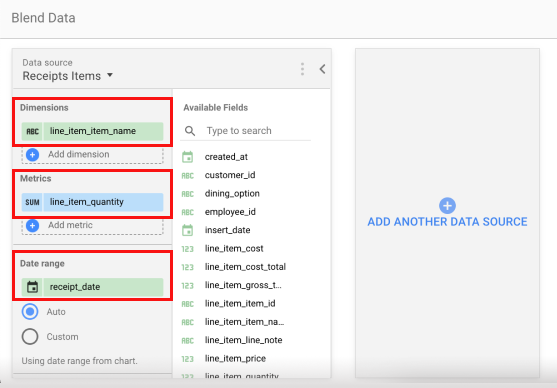
- Agora, você selecionará suas dimensões, métricas e período. Neste exemplo, quero que minhas dimensões sejam "linha_item_item_nome", as métricas sejam "linha_item_quantidade" e meu intervalo de datas seja "recibo_data".

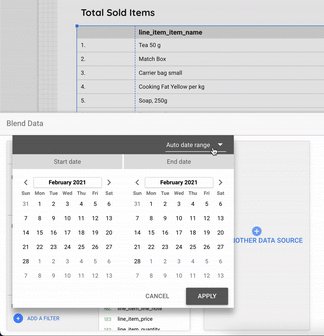
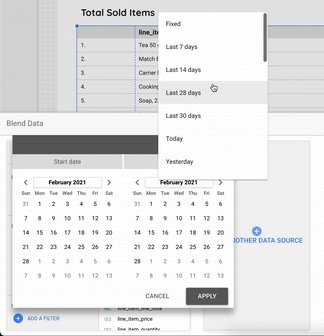
- O intervalo de datas será definido como "Automático" por padrão (como pode ser visto na imagem acima). Mas vamos selecionar "Personalizado" e, em seguida, selecionar "Últimos 7 dias". Isso tornará o intervalo de datas dinâmico, o que significa que os dados serão atualizados para mostrar os dados dos últimos sete dias, não uma data específica.
 Observação: se você não precisa de um intervalo de datas dinâmico, pode selecionar as datas específicas que gostaria de ver nesta etapa.
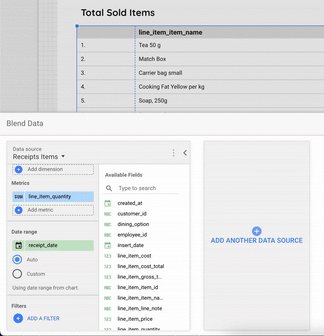
Observação: se você não precisa de um intervalo de datas dinâmico, pode selecionar as datas específicas que gostaria de ver nesta etapa. - Agora, clique em "Adicionar Outra Fonte" e selecione o mesmo conjunto de dados anterior.
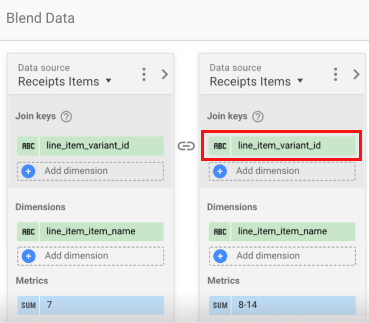
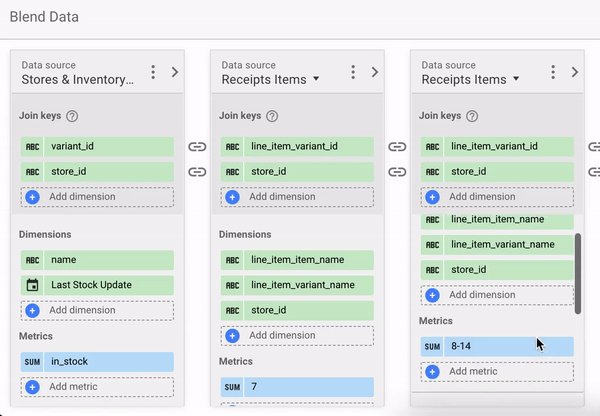
- Em "Join Keys", selecionaremos "linha_item_variante_id". Esses são números exclusivos associados a cada produto em minha loja, como um SKU. A chave de junção corresponderá aos dados de ambos os conjuntos com base em nossa chave selecionada - a ID do produto.

Observação: uma chave de junção deve ser um identificador exclusivo que está presente em cada conjunto de dados que você está combinando (neste caso, estamos usando o mesmo conjunto de dados). Outras chaves de junção comuns podem ser ID do cliente, endereço de e-mail ou número do recibo. - Em seguida, você irá inserir as mesmas dimensões e métricas da etapa 2. As dimensões serão “linha_item_item_nome”, as métricas definidas como “linha_item_quantidade” e o intervalo de datas será “recibo_data”.
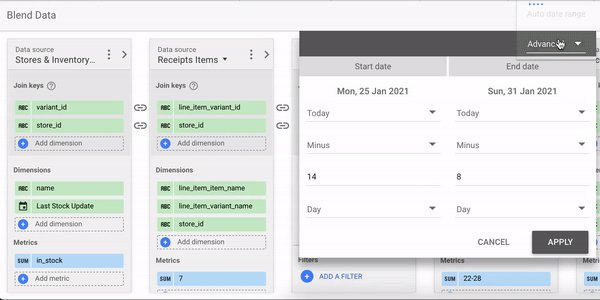
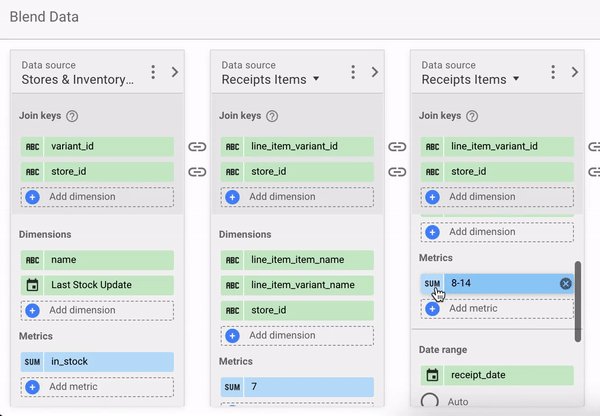
- O intervalo de datas será definido como "Automático" novamente e seguiremos o mesmo processo de seleção de "Personalizado". Mas, desta vez, definiremos o pop-up do calendário como "Avançado" no canto superior direito (a última opção). Isso nos permitirá criar um novo intervalo de datas dinâmico.
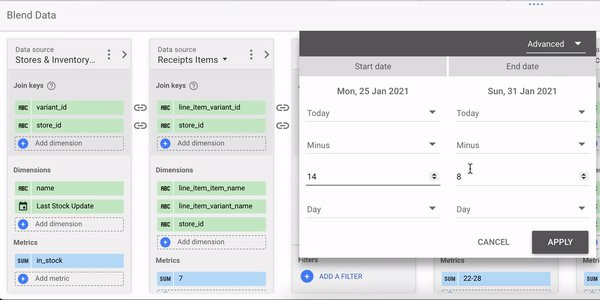
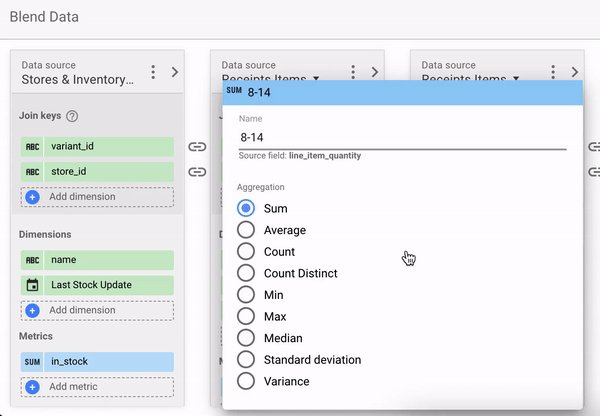
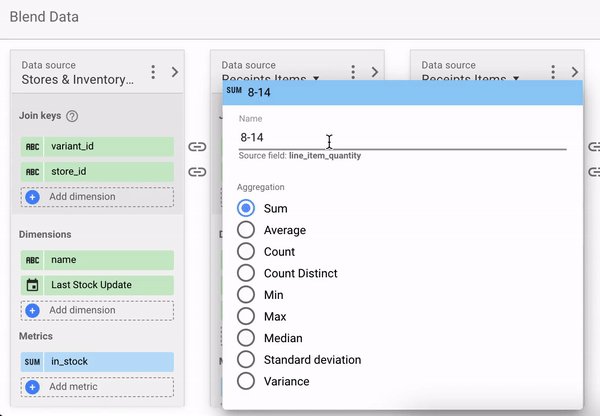
Defina a data de início para a data de hoje e a data de término para uma semana a partir de agora. Defina como "menos" para ambas as datas e, em seguida, insira "14" na data de hoje e "8" na outra data. Isso criará um intervalo de datas de 8 a 14 dias atrás. Em seguida, clique em "Aplicar". Dica Profissional: Use nomes personalizados para seus campos de métrica para descrever de qual intervalo de datas a métrica está vindo para tornar seus conjuntos de dados recém-combinados mais fáceis de entender. Chamei meu novo campo de "8-14" para significar que os dados são baseados em números de vendas de 8-14 dias atrás.
Dica Profissional: Use nomes personalizados para seus campos de métrica para descrever de qual intervalo de datas a métrica está vindo para tornar seus conjuntos de dados recém-combinados mais fáceis de entender. Chamei meu novo campo de "8-14" para significar que os dados são baseados em números de vendas de 8-14 dias atrás.
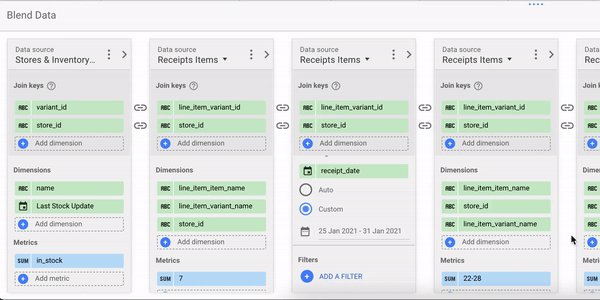
- Repita as etapas 4 a 7 para adicionar mais colunas de intervalo de datas à sua tabela.
Observação: o Looker Studio permite que apenas cinco fontes de dados sejam combinadas em uma tabela. - Depois de ter todas as nossas fontes conectadas, nomeie sua nova fonte, salve-a e você pode criar sua tabela!
Free Looker Studio Templates Here!
Sua tabela agora irá extrair dados de diferentes intervalos de datas do conjunto de dados que você combinou para que você possa visualizar suas métricas de vários intervalos de datas em um só lugar.
Está Tendo Problemas Para Inserir Dados no Looker Studio?
Se você gasta horas extraindo manualmente os dados de suas fontes de dados para serem importados para o Looker Studio, está perdendo tempo! Com uma plataforma de integração de dados sem código como o Dataddo, você pode atualizar seus dados automaticamente no Looker Studio (ou em qualquer destino) para que esteja sempre olhando as informações mais atualizadas.
Com mais de 150 fontes de dados prontas para usar disponíveis, você com certeza encontrará todas as conexões de que precisa. Ainda não consegue encontrar a fonte que está procurando? Entre em contato com a equipe de tecnologia sobre como configurar um conector personalizado em menos de uma semana.
Mas você não precisa acreditar apenas em nossa palavra. Experimente a plataforma com um teste gratuito de 14 dias, incluindo assistência de integração gratuita e funcionalidade completa da plataforma.
Aproveite ao máximo seus dados com a ajuda do Dataddo.



Comments